בדף הגדרות > וואטסאפ, נוכל לצפות ברשימת התבניות הקיימים.
ליצירת הודעת תבנית חדשה, יש ללחוץ על הכפתור "הוסף תבנית"
סוגי תבניות
כל תבנית ניתן להגדיר שיהיו טקסט בלבד, או טקסט עם משתנים, אך ניתן גם להוסיף סוגי קבצים שונים וכפתורים. נסביר אותם אחת לאחת.
בברירת מחדל, חובה שתהיה לכל תבנית שם, קטגוריה ותוכן.
שם - חובה שהשם יהיה באותיות באנגלית או/ו מספרים וללא רווחים. לדוגמא - אם נרצה לתת לתבנית שם כגון New Message, נכתוב אותו בצורה כזו - new-message, או כזו new_message, אפשר גם ללא מקף בין המילים, אבל זה יותר קל לזהות אחר כך ולזכור באיזה נושא התבנית.
קטגוריה - חשוב שהטקסט שנכתוב בתבנית יהיה מסווג לקטגוריה מסוימת, לדוגמא אם התבנית היא לעדכן לקוח על משלוח שצפוי להגיע אליו עם פרטי המשלוח, נבחר בסוג "עדכון משלוח", אם התבנית היא לעדכן לקוח על הזמנה שרכש, נבחר בקטגוריה "עדכון הזמנה" וכן הלאה.
תוכן - כאן נכתוב את התוכן של הטקסט עצמו שיופיע בהודעה ללקוח, כפי הסדר שנרצה שהוא יראה את ההודעה. כמו"כ נוכל להשתמש גם באפשרויות עריכה הקיימות בוואטסאפ הרגיל שאנחנו מכירים.

משתנים בתבנית
כדי להפוך את ההודעות בוואטסאפ למסרים אישיים, אנחנו נצטרך להשתמש במשתנים, משתנה מחליף טקסט שאמור להיות מותאם אישי לפי פרטי הלקוח.
לדוגמא - אם נרצה לשלוח ללקוח הודעת תודה על רכישה שביצע, נראה איך נראה הודעה עם משתנה והודעה בלי משתנה.
הודעה בלי משתנה תיראה כך:
"שלום לקוח יקר,
תודה שרכשת מאיתנו את המוצר שלך!
בברכה רבה,צוות חברת - לא נותנת יחס אישי בכלל"
לעומת הודעה עם משתנים של פרטי הלקוח המותאמים אישית, תיראה כך:
"שלום לך יוני היקר,
תודה שרכשת מאיתנו פרויקט מיתוג לעסק שלך!
בברכה רבה,צוות חברת - הנותנת יחס אישי מאוד"
ב-2 המקרים אנחנו משתמשים בתבנית שיצרנו מראש, רק ההבדל שבתבנית אחת אנחנו יכולים להתאים את ההודעה בהתאם לפעולות שהלקוח ביצע, באמצעות הזנת פרטי מידע אישיים במשתנים, ובתבנית אחרת שלחנו הודעה ללא משתנים, וכך כולם מקבלים את אותו הודעה בדיוק ללא שינויים.
אם כך, משתנים מאפשרים לנו לשלוח הודעות מותאמות אישית ולנהל תקשורת עם יחס אישי ללקוחות שלנו.
איך מוסיפים משתנים בתבנית?
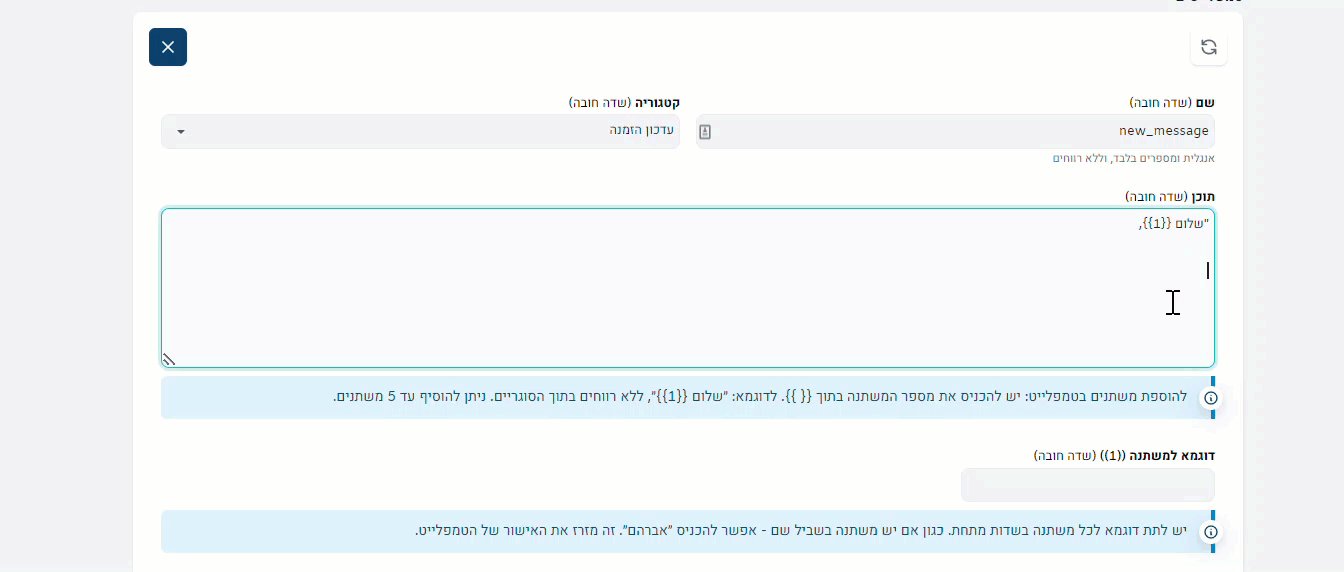
בתוך התוכן של התבנית, אנחנו מוסיפים במקום שבו נרצה שיופיע משתנה את הטקסט הבא {{1}}, לדוגמא:
"שלום null,
תודה שיצרת איתנו קשר.
צוות החברה"
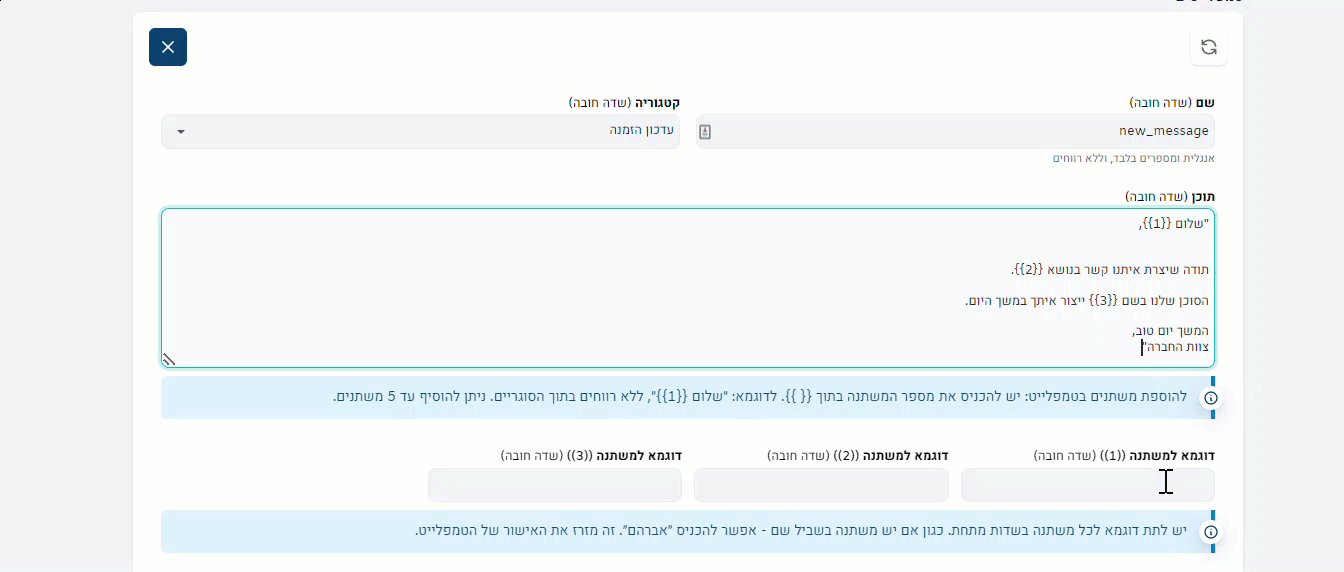
במקרה בו נצטרך להשתמש בתבנית יותר ממשתנה אחד, נוכל להוסיף עד 5 משתנים בכל תבנית, ובכל משתנה נוסיף עוד מספר עד 5, לדוגמא:
"שלום null,
תודה שיצרת איתנו קשר בנושא {{2}}.
הסוכן שלנו בשם {{3}} ייצור איתך במשך היום.
המשך יום טוב,צוות החברה"
בתבנית הזו, הוספנו 3 משתנים, באותה אופן ניתן להוסיף עד 5 בכל תבנית.
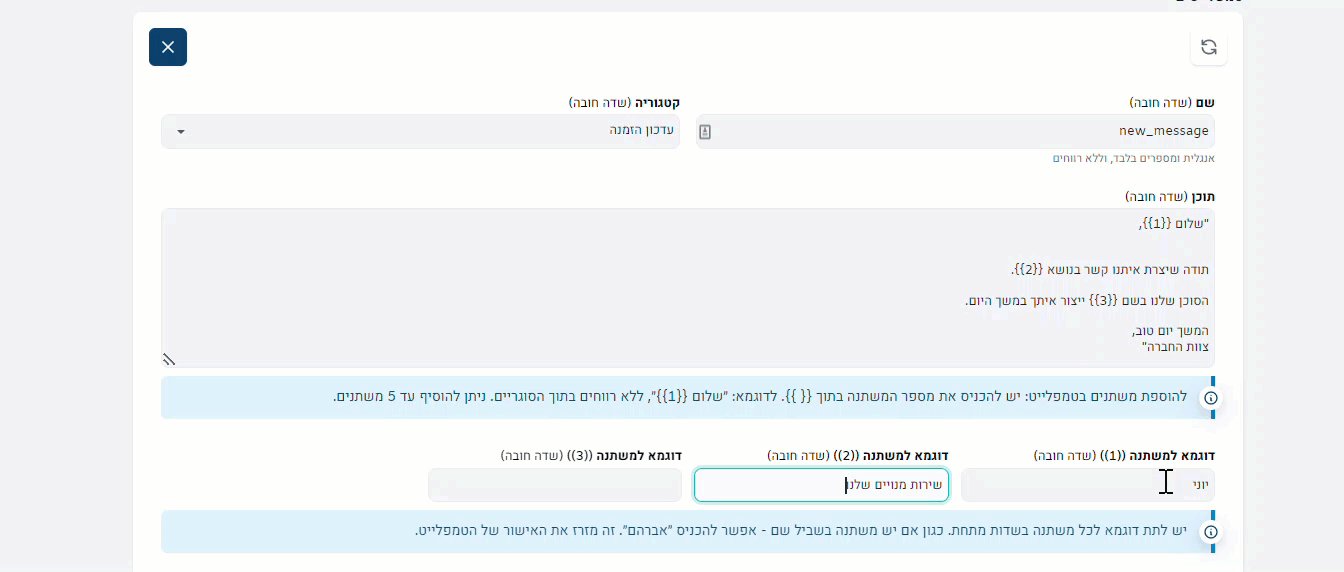
הוספת דוגמא לכל משתנה
וואטסאפ מחייב לכל משתנה לכתוב גם דוגמא כדי שיהיה ברור מה הולך להיות כתוב באותו משנה.
לדוגמא - בדוגמא האחרונה שהבאנו, יש לנו 3 משתנים:
- שלום
{{1}}- במשתנה הראשון כנראה יהיה שם כלשהו, אז נכתוב שם לדוגמא - "יוני" - תודה שיצרת איתנו קשר בנושא
{{2}}- כאן כנראה אנחנו מתכוונים לנושא של שירות, או מוצר כלשהו, לכן נכתוב משהו דומה, לדוגמא - "חבילת המנויים שלנו" - הסוכן שלנו בשם
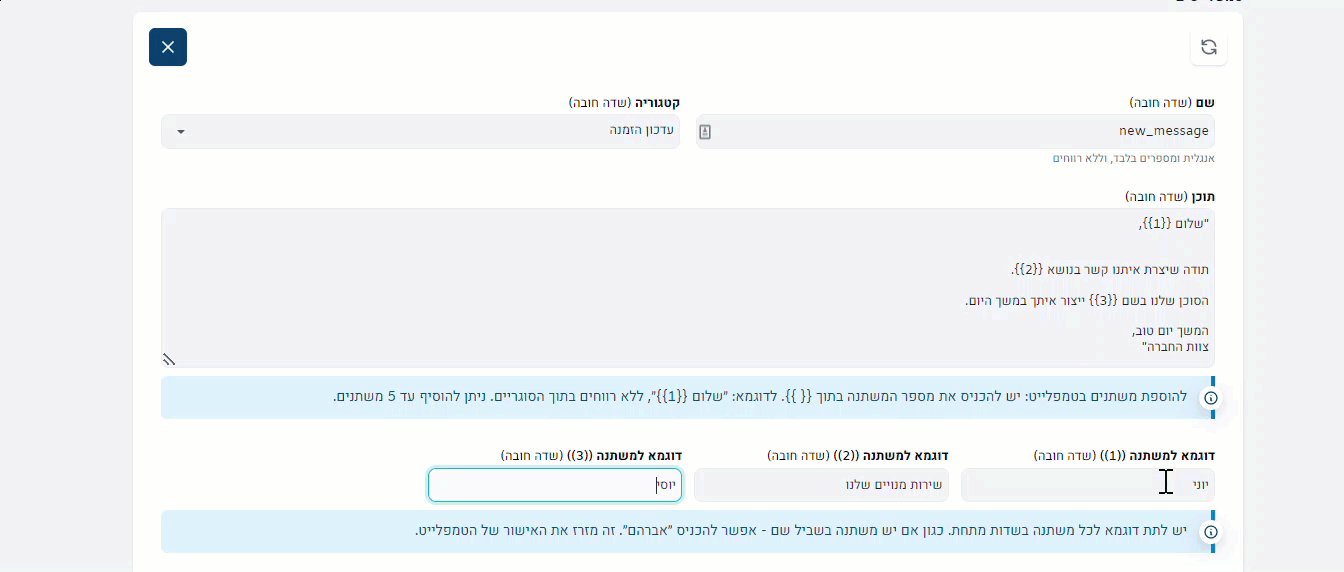
{{3}}- כנראה יהיה פה גם שם של סוכן, אז נכתוב "יוסי"
כדאי לדעת - לא חייב לכתוב את הדוגמא שנשתמש בה בפועל, כי זה רק דוגמא, והמשתנה הוא כל הזמן ישתנה בפועל, אבל וואטסאפ רוצה רק לדעת את ההקשר במשתנים, לכן הוא מחייב כן לכתוב מה הדוגמא שתהיה דומה למשתנה שכנראה נשתמש בפועל בתוכן של התבנית.
ברגע שנכתוב את המשתנה בתבנית, יופיע אוטומטית המקום לכתוב את הדוגמא, בהתאם לכמות המשתנים, יופיעו כמות השדות להזנת דוגמאות עבור התבנית.

הוספת קובץ לתבנית
ביצירת התבנית נדרש רק לבחור את סוג הקובץ אותו נרצה להוסיף בשליחת התבנית בפועל, אין צורך להוסיף את הקובץ עצמו, הקובץ יכול להשתנות בהתאם ללקוח, לדוגמא - נוכל לשלוח ללקוח קובץ של החשבונית שלו בוואטסאפ כל פעם שהוא מבצע תשלום במערכת. לכן כן נדרש לבחור האם הקובץ יהיה PDF, או תמונה/סרטון, ואת הקובץ עצמו נוסיף בעת שליחת התבנית.
##איך שולחים את הקובץ עם התבנית?
לצורך שליחת קובץ, נוסיף קישור לקובץ מתוך המערכת, חשוב שהקובץ יהיה מאוחסן במערכת כדי שיהיה ניתן לשלוח אותו.
חשוב לדעת - הקובץ שנעלה צריך לעמוד במגבלת גודל הקבצים של וואטסאפ, שזה עד לגודל של 16 MB
כפתורים בתבנית
אחד מהיתרונות הבולטים לשימוש בתבניות, הוא היכולת לייצר כפתורים מסוגים שונים שבהם ניתן להשתמש לייעל תהליכים מול לקוחות ולמקד אותם בפעולות אותם נרצה שיבצעו.
ניתן לעשות את הכפתורים הבאים:
- כפתורים פשוטים למענה מהיר
- כפתורים עם קישור קבוע
- כפתורים עם קישור דינמי
בואו נלמד אותם בצורה מפורטת אחת לאחת
כפתורים פשוטים בתבנית
בתבניות וואטסאפ ניתן להוסיף אפשרות לכפתורים, כפתורים אלו מאפשרים ללקוח להחזיר מענה מהיר לפי מה שהעסק רוצה לכוון את הלקוח ולחסוך לו זמן לחשוב איך לענות. כפתורים אלו נחשבים כמו שהלקוח כותב את הטקסט, רק הם מוצגים כמו כפתורים ללקוח.
בבחירת אפשרות "מענה מהיר" יופיע 3 שדות לכתוב שם את הטקסט למענה המהיר. אין חובה למלא את שלושתם, מה שנמלא יתווסף ככפתור בתבנית, ומה שנשאיר ריק לא יתווסף ככפתור.

חשוב לדעת - המגבלה לטקסט של מענה מהיר הוא עד 25 תווים כולל רווחים
כפתורי קישור קבוע בתבנית
אם נרצה לשלוח ללקוח תבנית עם קישור לאתר של העסק, או לערוץ היוטיוב, שמדובר בקישורים קבועים שאינם משתנים בהתאם לפרטי הלקוח, נוכל להוסיף כפתור שלחיצה אליו מוביל לקישור לאתר חיצוני.
נבחר באפשרות "קישור" > סוג קישור "קבוע", ונעדכן את הטקסט שיופיע בכפתור.
בשדה הקישור נוסיף את הקישור אליו הכפתור אמור להפנות

כפתורי קישור דינמי בתבנית
במצבים מסוימים נרצה לשלוח ללקוח הודעה עם קישור שיש בו פרטים מותאמים אישית לאותו לקוח, בדומה למשתנים בתבנית, גם כאן נוכל להוסיף משתנים בקישור במקום בטקסט עצמו.
נבחר באפשרות "קישור" > סוג קישור "דינמי (עם משתנה)"
באפשרות זו יופיע לנו בנוסף לשדה קישור גם שדה "דוגמא לקישור מלא"
בשדה זה נוסיף את הקישור עם דוגמא למשתנה המלא שיופיע בקישור. לדוגמא:
קישור: https://hybiz.co.il/leads/ משתנה: 4115
הקישור המלא: https://hybiz.co.il/leads/4115

סטטוס התבנית
לאחר שיצרנו את התבנית, היא תתווסף לרשימת התבניות בדף.
בשורה של כל תבנית יופיע לנו אייקון שמסמן מה הסטטוס של התבנית, יש לנו 3 סטטוסים:
- ממתין לאישור (pending) - מחכים שוואטסאפ יאשר את התבנית שיצרנו
- מאושר (approved) - וואטסאפ אישר לנו את התבנית ואנחנו יכולים להשתמש בו
- נדחה (rejected) - וואטסאפ דחה את התבנית בגלל שהוא כנראה לא עומד בחוקים הסטנדרטים ליצירת תבנית בוואטסאפ, וכדי להשתמש בתבנית, נצטרך ליצור אותה מחדש לפי החוקים שלהם

ניתן ללחוץ על כפתור הריענון כדי לראות אם וואטסאפ כבר אישר לנו תבנית שממתין לאישור.
